For many developers looking to save time and ultimately take their coding to the next level, CSS preprocessing is a great step. It allows the use of variables, mixing functions, and much more in order to take full advantage of CSS3 without worrying about vendor prefixes and trying to remember that HEX color you used 300 lines ago. There are a few programs that can preprocess SASS or LESS such as Prepros for windows and CodeKit for Mac.
But if you’re not quite ready to pay for a preprocessor and love using Sublime Text, in this article we’ll take a look at how to use the command line to get everything up and running fairly easily, and most importantly, for free.
Side note: This article will talk primarily about SASS but the same procedure can be used for LESS. Furthermore, the same steps can be taken for Mac users by substituting the Terminal for the command prompt and using “Command” based keyboard shortcuts.
Compass is our preprocessor that will compile your Sass into CSS and it requires ruby to be installed. To check if you have ruby installed, click Start > search “cmd” and open. If you’re not familiar with it, this is the command prompt that we’ll be using throughout the rest of this example. Type ruby –v and hit enter. If ruby is installed it will return your current ruby version number. If Ruby is not installed, click here to download a ruby installer. Once ruby is installed, open up the command prompt and run the following two commands: gem update –system gem install compass
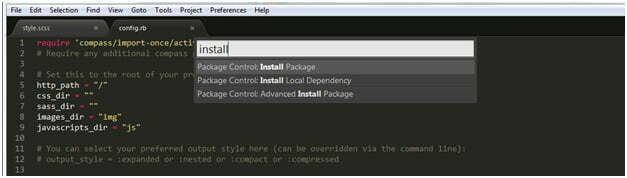
The easiest way to do this is to use Package Control to help install the plugin. Copy the code from the Package Control website for your respective version of Sublime Text and then open Sublime. Use the keyboard shortcut CTRL + ` to open Sublime’s internal command prompt. Paste the package control code and hit enter. Once this is done installing, restart sublime to complete the installation. Now that we have Package Control installed, open Sublime, use the keyboard shortcut CTRL + SHIFT + P to open the package control prompt and type install so that “Package Control: Install Package” is selected and hit enter. Now type FTPSync and hit enter to install. Restart Sublime once more and you’re done with this step!

The one important side note about this whole process is that you must be working locally. I’ll make the assumption that all of your files are contained within a main project folder. First we need to create a file called config.rb in our project folder that will tell compass some details about the files we are watching and where they will be located.
It will look something like this: require 'compass/import-once/activate' # Require any additional compass plugins here. # Set this to the root of your project when deployed: http_path = "/" css_dir = "" sass_dir = "" images_dir = "img" javascripts_dir = "js" # You can select your preferred output style here (can be overridden via the command line): # output_style = :expanded or :nested or :compact or :compressed # To enable relative paths to assets via compass helper functions. Uncomment: # relative_assets = true # To disable debugging comments that display the original location of your selectors. Uncomment: # line_comments = false # If you prefer the indented syntax, you might want to regenerate this # project again passing --syntax sass, or you can uncomment this: # preferred_syntax = :sass # and then run: # sass-convert -R --from scss --to sass sass scss && rm -rf sass && mv scss sass
You can modify the paths of each file type if you want to structure things differently but for the purpose of this example, everything will be in the same directory. Now we can create a main SASS file called style.scss. We want compass to watch this project folder for changes and compile your css when any SASS files are changed. To do this, use the command prompt to navigate to your project directory and type: compass watch Once a .scss file is saved, the scss will be compiled into its respective css file. You’ll see this in the command prompt once you save a Sass file.
Now that we have our SASS compiled we need to setup FTPSync to automatically upload the css once the file has been changed. Create a new file called ftpsync.settings in your local project folder and enter the following basic FTPSync settings as follows: { 'primary': { host: 'ftp.mywebsite.com', username: 'johnsmith', password: 'secretpassword', path: '/www/', upload_on_save: true, "upload_delay": 1, // [seconds] "after_save_watch": [ ["", "*.css"] ], }} Enter your own ftp details and save this. For full options you can visit the FTPSync git at https://github.com/NoxArt/SublimeText2-FTPSync If everything is setup correctly, whenever you save your SCSS file it will be compiled by compass and then uploaded to your server after a 1s delay (to wait for it to be compiled). I had some troubles getting FTPSync to work at first but restarting Sublime seemed to fix the problem. This is a great way to get your feet wet with Sass and really get a feel for CSS preprocessing.
However, this is just the tip of the iceberg with respect to both Compass and SASS. I recommend you dig in as deep as you want using the resources on both Compass’s site as well as the documentation on SASS.
Happy preprocessing!